Blogi » TOP 10 parasta Firefoxin lisäosaa web-kehittäjälle
Sen lisäksi, että Firefox on laadukas selain nettisurffaajille, tarjoaa se myös erittäin hyviä ilmaisia työkaluja web-suunnittelijoille. Nämä työkalut ovat saatavilla tutusti lisäosien (add-ons) muodossa, jotka on helppo asentaa Firefoxiin. Alla on listattu mielestäni kymmenen parasta ilmaista lisäosaa Firefoxiin, jotka tekevät web-kehittäjän elämän huomattavasti helpommaksi. Näihin kannattaa ehdottomasti tutustua, jos olet tekemisissä web-sivujen kehityksessä.
1) Firebug
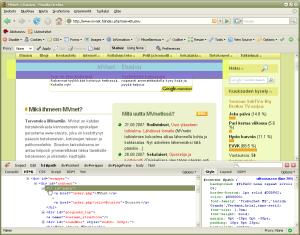
Jos aiot asentaa vain yhden lisäosan, Firebug on se, joka kannattaa valita. Se on ylivoimaisesti paras lisäosa web-kehittäjälle, sisältäen mm. mahdollisuuden muokata HTML-, CSS- ja JavaScript-koodia lennosta. Sivulta voi esim. klikata hiirellä jotain kohtaa, jolloin Firebug näyttää kyseisen kohdan HTML-koodin ja siihen liittyvät CSS-koodit, joita voi halutessaan muokata ja muutokset näkyvät sivulla heti. Firebug sisältää myös laadukkaan JavaScript-debuggerin, jonka avulla voi JavaScript-koodiin asettaa breakpointteja, johon koodin suoritus pysähtyy ja tarkastella senhetkisiä muuttujia. Itse en voisi kuvitellakaan enää tekeväni web-sivuja ilman Firebugin apua. Firebugiin on myös tehty lisäosia, kuten raskaita sivustoja varten tarkoitettu YSlow, joka analysoi sivun tehokkuuden ja antaa vinkkejä, miten sivun saisi nopeammaksi sekä näyttää statistiikkaa latauksista (mm. paljonko selain pystyi ladata tavaraa välimuistista). Firebugin avulla mm. virheiden etsintä helpottuu ja erilaisten ideoiden kokeilu on nopeaa. Oheinen kuva esittää Firebugin näyttämänä, millä kohtaa sivussa näkyy lähdekoodista valittu otsikko sekä otsikon täytteet violetilla ja marginaalit keltaisella. Firebugista löytyy lisää asiaa Kotisivun teko-osiossa. Lataa lisäosa...
2) Web Developer
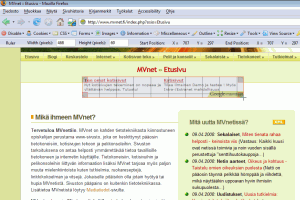
Web Developer -lisäosa sisältää monia hyödyllisiä työkaluja web-kehittäjälle. Hyödyllisimpiä työkaluja ovat mm. mitta, jolla voi mitata sivun osien kokoja pikseleinä; lähdekoodin muokkaaminen lennossa, jolloin muutokset näkyvät heti ruudulla; käytössä olevan CSS-tyylitiedoston poistaminen/vaihtaminen; keksien (cookies) tietojen näyttäminen; informointi kuvista, joita ei löydy sekä erilaisten tietojen näyttäminen sivusta (mm. käytetty merkistö, sivun tiedostokoko jne.). Oheinen kuva näyttää esimerkin Web Developerin mitan käytöstä. Web Developer -lisäosasta löytyy enemmän tietoa Kotisivun teko-osiossa. Lataa lisäosa...
3) HTML Validator
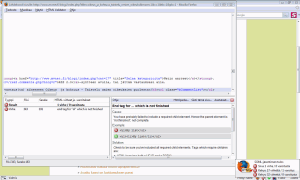
Jotta web-sivu toimisi ja näkyisi halutusti, olisi lähdekoodin hyvä olla validia. Validoimisen voi tehdä W3C:n validaattorilla joko syöttämällä sivun HTML-koodin validaattoriin käsin tai antamalla validaattorille linkin validoitavaan sivuun. Tämä on kuitenkin pidemmän päälle työlästä. HTML Validator on loistava lisäosa HTML-koodin validointiin. Se näyttää automaattisesti Firefoxin alalaidassa, sisältääkö sivu virheitä. Jokaisesta virheestä saa selvästi näkymään virheilmoituksen sekä sen kohdan lähdekoodista, johon virhe liittyy. Näin virheet on helppo paikallistaa ja korjata. Oheinen kuva esittää MVnetin blogista validaattorin löytämiä virheitä. Lataa lisäosa...
4) FireShot
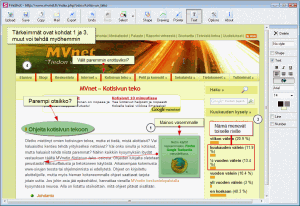
Usein on hankala kuvata sanoin esim. jotain ulkoasuun liittyvää virhettä nettisivulla. Kuva kertoo usein enemmän kuin tuhat sanaa, mutta virheiden esittäminen kuvan avulla on perinteisin menetelmin melko työlästä: sivusta pitää ottaa kuvankaappaus, siirtää kuva kuvankäsittelyohjelmaan tai PowerPointiin sekä piirtää nuolia, laatikoita ja selitteitä kuvan päälle. FireShot tuo helpotusta tähän. FireShotin avulla nettisivulta voi ottaa näppärästi kuvankaappauksen ja editoida sitä heti helposti. Lisäosa tarjoaa erittäin helppokäyttöiset piirtotyökalut mm. laatikoiden, nuolien ja selitteiden piirtoon. Muokatun kuvan voi helposti lähettää sähköpostitse tai tallentaa myöhempää käyttöä varten. Oheisessa kuvassa on esimerkki siitä, minkälaista jälkeä FireShotilla voi tuottaa. Loistava työkalu ulkoasun kommentointiin. Lataa lisäosa...
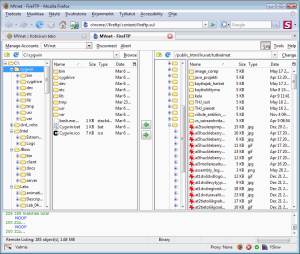
5) FireFTP
FireFTP tuo Firefoxiin kevyen ja helppokäyttöisen FTP-ohjelman, jolla tiedostojen siirto palvelimelle/palvelimelta hoituu näppärästi. Käyttöliittymä on tuttu monista ilmaisista ja kaupallisista FTP-ohjelmista, josta kuvankaappaus oheisessa kuvassa. Lataa lisäosa...
6) IE Tab
Vaikka web-kehittäjän elämä olisikin helpompaa ilman Internet Exploreria, on sitä silti pakko tukea. IE Tab tekee sivun testaamisesta IE:llä hieman helpompaa. Lisäosa tuo mahdollisuuden katsella sivua yhdellä klikkauksella Firefoxin välilehdessä siten kuin sivu näkyisi IE:llä. Lataa lisäosa...
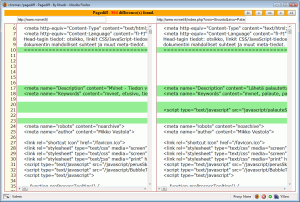
7) PageDiff
PadeDiff näyttää kahden web-sivun erot Firefoxissa (tuttu ominaisuus esim. ohjelmoinnissa kehitysympäristöissä). Joissain tilanteissa lisäosa voi olla erittäin hyödyllinen, jos jokin asia ei toimikaan odotetusti toisella sivulla, mutta toimiikin toisella sivulla. Lisäosan avulla voi kätevästi katsoa, mitä eroa sivuissa on ja näin ehkä löytää, mikä ero koodissa ongelman aiheuttaa. Viereisessä kuvassa on esimerkki lisäosan esittämistä eroista MVnetin etusivun ja Palaute-sivun välillä. Lataa lisäosa...
8) ColorZilla

ColorZilla tuo Firefoxiin ColorPic-ohjelman tyylisen värinpoiminnan. Lisäosan avulla nettisivulta voi klikata haluamaansa kohtaa hiirellä, jolloin ColorZilla kertoo värin RGB-muodossa ja heksadesimaalina, joita voi käyttää esim. CSS-tyyleissä. Näppärä lisäosa, jos esim. huomaa jollain sivulla miellyttävän värin, jota haluaa käyttää itse. Oheisessa kuvassa on esimerkki värin poiminnasta. Tosin itse pidän enemmän erillisestä ColorPic-ohjelmasta, jossa värinpoiminta on mielestäni toteutettu paremmin, mutta ColorZilla ajaa myös hyvin asiansa. Lataa lisäosa...
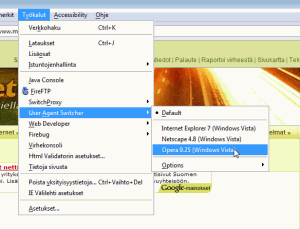
9) User Agent Switcher
User Agent Switcher mahdollistaa selaimen lähettämän User Agent -tiedon vaihtamisen helposti parilla klikkauksella Firefoxissa (ks. kuva oikealla). Näin Firefox voi esittäytyä esim. IE:nä, Operana, Safarina, iPhonen selaimena tai vaikkapa Googlebottina. Ominaisuus on hyödyllinen esim. jos sivusto räätälöi esitettävän sisällön perustuen siihen, millä selaimella sivustoa katsellaan. Esim. jokin uutissivusto saattaa ohjata selaimen automaattisesti sivuston mobiiliversioon, mikäli User Agent -tiedot kertovat selaimen olevan mobiililaitteen selain. Vaikka lisäosa ei luonnollisesti tee testaamisesta muilla selaimilla turhaksi, helpottaa se testaamista, kun ei välttämättä aina tarvitse oikeasti vaihtaa eri selainten välillä. Näihin ehkä harvemmin törmää, mutta User Agent Switcher on erittäin kätevä silloin, kun sitä tarvitsee. Lataa lisäosa...
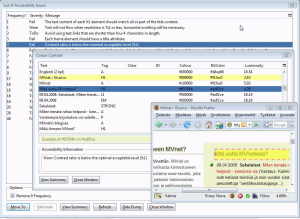
10) Firefox Accessibility Extension
Tämä lisäosa keskittyy web-sivun käytettävyyden analysointiin. Firefox Accessibility Extension analysoi sivun ja raportoi sivussa olevia käytettävyysvirheitä perustuen iCITA:n HTML Best Practices -ohjeistoihin. Virheistä on kuvaukset ja tieto, mihin elementtiin sivulla virhe liittyy. Näkyvistä elementeistä lisäosa korostaa elementin selaimessa. Lisäosa huomaa mm. huonon kontrastisuhteen tekstin ja taustavärin välillä (esim. vaalea teksti vaaleahkolla pohjalla, ks. kuva oikealla), kuvista puuttuvat alt-teksit ja muita "huonoja tapoja" (fontin koon asettaminen pikseleinä jne.). Käytettävyyteen liittyy toki paljon muutakin, joten täydellistä kuvaa tämä lisäosa sivusta ei anna, mutta on ainakin jonkinlainen mittari. Lataa lisäosa...
Unohtuiko jotain?
Jos listasta puuttuu mielestäsi jokin hyödyllinen web-kehittäjälle tarkoitettu Firefoxin lisäosa, laita kirjoitukseen kommenttia. Lisää lisäosia web-kehittäjille on listattu myös kirjoituksessa 30+ Firefox Add-ons for Web Developers & Designers, josta saattaa löytyä myös muita tarpeellisia lisäosia. Kaikkia lisäosia voi selata Mozillan Firefox Add-ons -sivuilla kategoriassa Web Development.
5 kommenttia
Hyvä lista, kiitoksia! Toi FireFTP vaikuttaa heti hyvältä.
Toi 6 kohta on hyvä. On ärsyttävää kokoajan vaihtaa selainta ja tapella kun ei löydä sitä oikeaan alapalkista. Tosin olisin todella iloinen jos joku vielä kehittäisi Opera tab ja safari tab lisäosat. Niin ei tarvitsisi niidenkään kanssa tapella…
No yksi hyvä on tietenkin Lorem ipsum -generaattori Dummy Lipsum. Myös TimeStamp Converter on ihan kätevä manuaalisesti uutisia lisättäessä yms.
Enpä voisi enempää olla samaa mieltä noista lisäosista. Käytän siis itse lähes jokaista noista sivuja tehdessäni.